ナビゲーションメニューの作り方
ナビゲーションメニューを表示させるには、
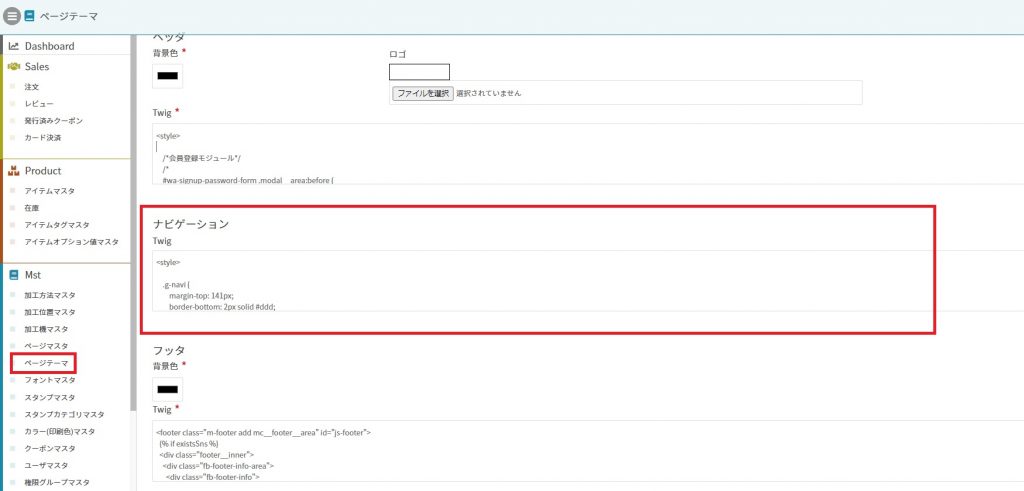
「ページテーマ」のナビゲーションTwig部分にHTML/CSSを記載し、作成する必要があります。

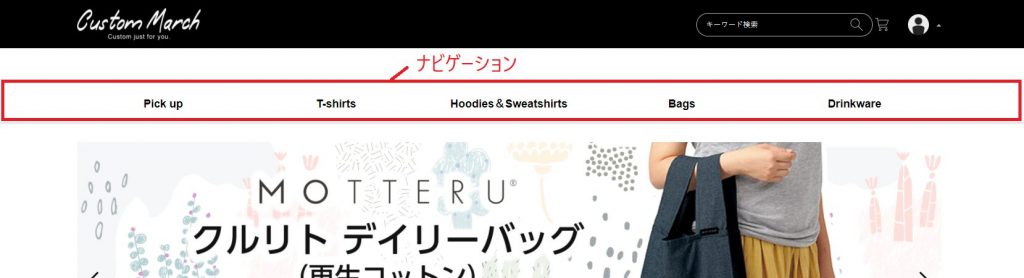
ここでは、弊社デモサイトで使用しているナビゲーションをサンプルコードとして紹介いたします。

サンプルコードはコピペでお使いいただけます。
※太字部分は、削除またはコメントアウト(「<!–」と「–>」ではさむ)してください。
――――――――――――――――――――――――――――――――――――――――
■CSS
<style>
.g-navi {
width: 90%;
margin: 80px auto 0 auto;
}
.g-navi ul {
width: 90%;
max-width: 980px;
display: flex;
margin: auto;
}
.g-navi ul li {
width: 100%;
text-align: center;
}
.g-navi a {
font-size: 18px;
font-weight: bold;
display: block;
padding: 16px 0 6px 0;
margin-bottom: 10px;
position: relative;
}
.g-navi a::after {
position: absolute;
left: 0;
bottom: 0;
display: block;
content: "";
width: 0%;
height: 2px;
background: #000;
transition: all 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}
.g-navi a:hover::after {
width: 100%;
}
@media screen and (max-width: 480px) {
.g-navi ul {
flex-wrap: wrap;
padding-top: 8px;
}
.g-navi ul li {
width: 50%;
text-align: left;
}
.g-navi a {
padding: 0px 0 0px 0;
margin-bottom: 8px;
font-size: 16px;
}
}
</style>
■HTML
オレンジ文字を”リンク先”、青文字を”ナビゲーションのメニュー名”にサイトに合わせて変更をお願いします。
<div class="g-navi"> <ul> <li><a href="/pickup">Pick up</a></li> <li><a href="/tshirts">T-shirts</a></li> <li><a href="/parka">Hoodies&Sweatshirts</a></li> <li><a href="/bag">Bags</a></li> <li><a href="/drinkware">Drinkware</a></li> <li><a href="/goods">Goods</a></li> </ul> </div>
