📕フォントマスタの使い方(フォントを登録・編集する)
本記事では、maker townにおいて、フォントマスタの操作方法を紹介します。
フォントマスタ
フォントマスタに追加されたフォントはデザインツールで使用できるようになります。
※サイト上のテキストのフォントの設定については「ページテーマを編集する」記事をご参照ください。
フォントマスタ一覧の表示
ナビゲーションメニューから「フォントマスタ」をクリックし、フォントマスタ一覧画面を表示します。
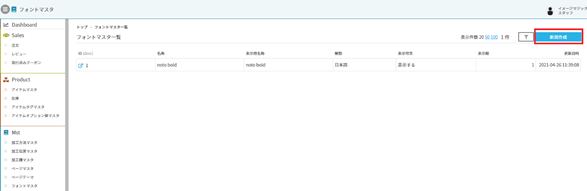
フォントマスタ一覧画面
フォント一覧画面で作成済みのフォント一覧が確認できます。
フォントマスタを作成する
デザインツールで新たに追加するフォントが作成できます。
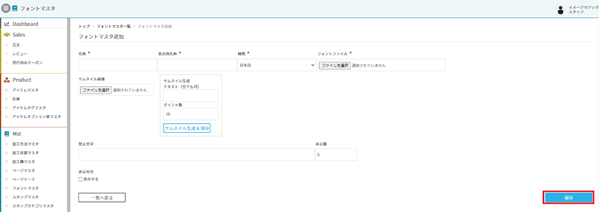
右上の「新規作成」をクリックし、フォントマスタ追加画面を表示します。
各項目を入力または選択します。「⋆」は入力必須です。
右下の「保存」をクリックして、保存します。

| 名称 | 管理用名称を登録します。フロントサイト上には表示されません。 |
| 表示用名称 | 表示用名称を登録します。 |
| 種類 | 日本語・英語・数字から選択します。 |
| フォントファイル | アップロードするフォントファイルを選択します。 |
| サムネイル画像 |
デザインツールのテキスト一覧に表示されるサムネイルです。2通りの登録方法があります。 |
|
サムネイル生成&保存 |
「サムネイル生成&保存」をクリックすると保存されるので、フォントマスタ編集ページ右下の「保存」を押す必要はありません。 |
| 禁止文字 | デザインツールで対象のフォントに使用できない文字を指定します。入力された文字が1文字でも含まれると、エラーメッセージが出るようにします。 |
| 表示順 |
デザインツールのテキストで言語を選択時に表示される順番を設定します。「すべての言語」内には適用されません |
| 表示可否 | フォントを表示するときは、チェックします。 |
フォントマスタを編集する
フォントマスタ一覧画面で編集したいフォントのID欄にある青い記号をクリックします。
新規作成と同様に、編集したい部分を変更し、右下の「保存」をクリックし、保存します。