📕ページテーママスタの使い方(ページテーマを登録する)
本記事では、maker townにおいて、ページテーマを登録する手順を紹介します。
はじめに
maker townでは、管理画面(ページテーマ)でフロントサイトのページテーマの設定ができます。
設定できる項目は以下の通りです。
- ページの配色:メインカラー、ベースカラー(背景色)
- ボタンの配色:背景色、文字色、枠線色
- テキスト、リンクの配色
- フォント
- ヘッダ、フッタ、ナビゲーションエリアの表示項目、デザイン
- ロゴ:クリックでトップ画面へ戻るロゴ画像を登録
ページテーマを登録する
ページテーマ編集画面の表示
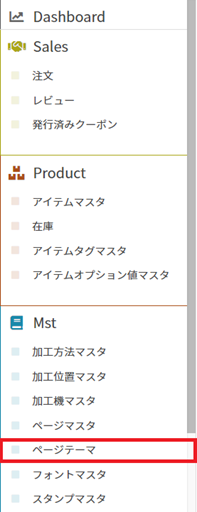
ナビゲーションメニューから「ページテーマ」をクリックし、ページテーマ編集画面を表示します。

ページテーマを編集する
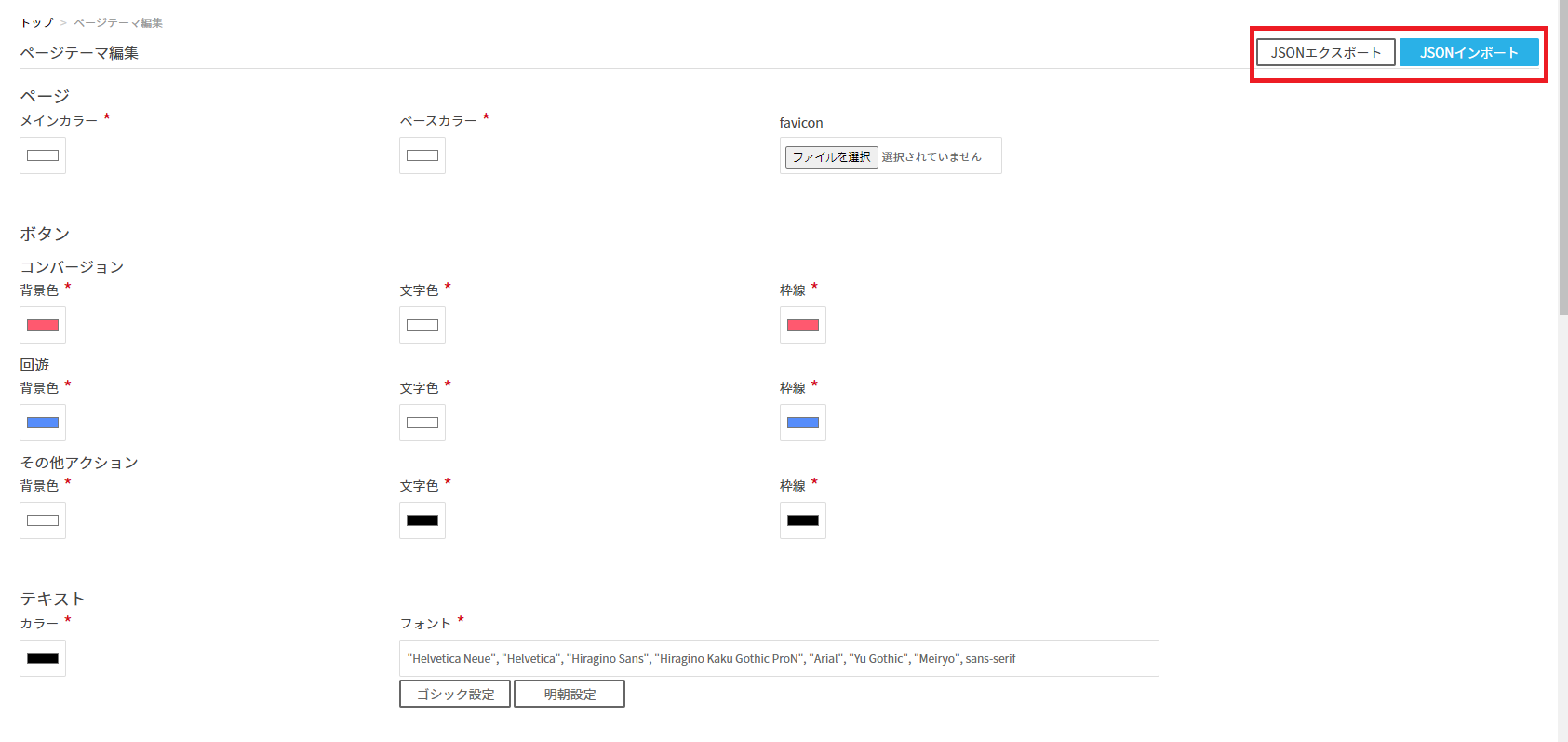
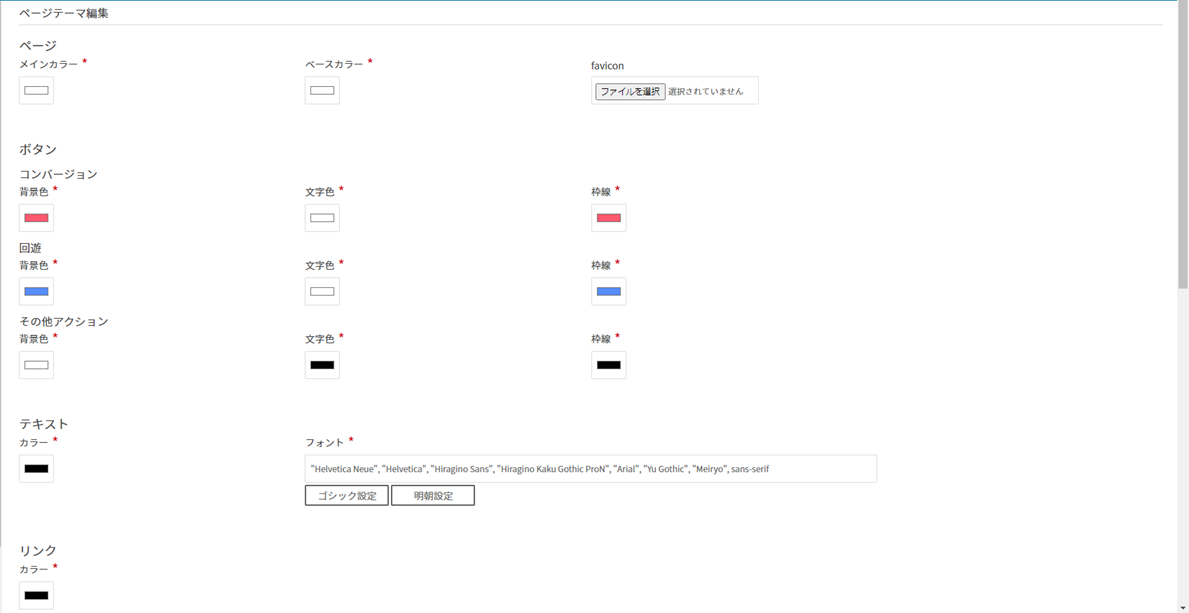
ページテーマ編集画面が表示されますので、各項目について登録します。


各設定項目
|
メインカラー |
ページのメインカラー(ポイントになる部分のカラー)を指定します。「コンテンツタイトル」など。 ・カラーパレットでの選択 |
|
ベースカラー |
ページのベースカラー(背景色)を選択します。 ※色の選択方法はメインカラーと同様です。 |
|
favicon |
ページのファビコン(ブラウザのタブに表示されるアイコン)を登録します。 ico推奨。その他PNG、JPG、GIF等の画像形式が使用可能です。 |
|
コンバージョン |
「注文」、「会員登録」、「カートに入れる」といったコンバージョンボタンの背景色、文字色、枠線色を選択します。 ※色の選択方法はメインカラーと同様です。 |
|
回遊 |
「詳細を見る」、「戻る」、「続きを表示」、「修正する」といった回遊ボタンの背景色、文字色、枠線色を選択します。 ※色の選択方法はメインカラーと同様です。 |
|
その他アクション |
「ログイン」、「保存」、「追加」、「変更」、「削除」といったその他のボタンの背景色、文字色、枠線色を選択します。 ※色の選択方法はメインカラーと同様です。 |
|
テキスト |
テキストの色、フォントを登録します。 ※色の選択方法はメインカラーと同様です。 |
|
リンク |
リンク部分の色を選択します。 ※色の選択方法はメインカラーと同様です。
|
|
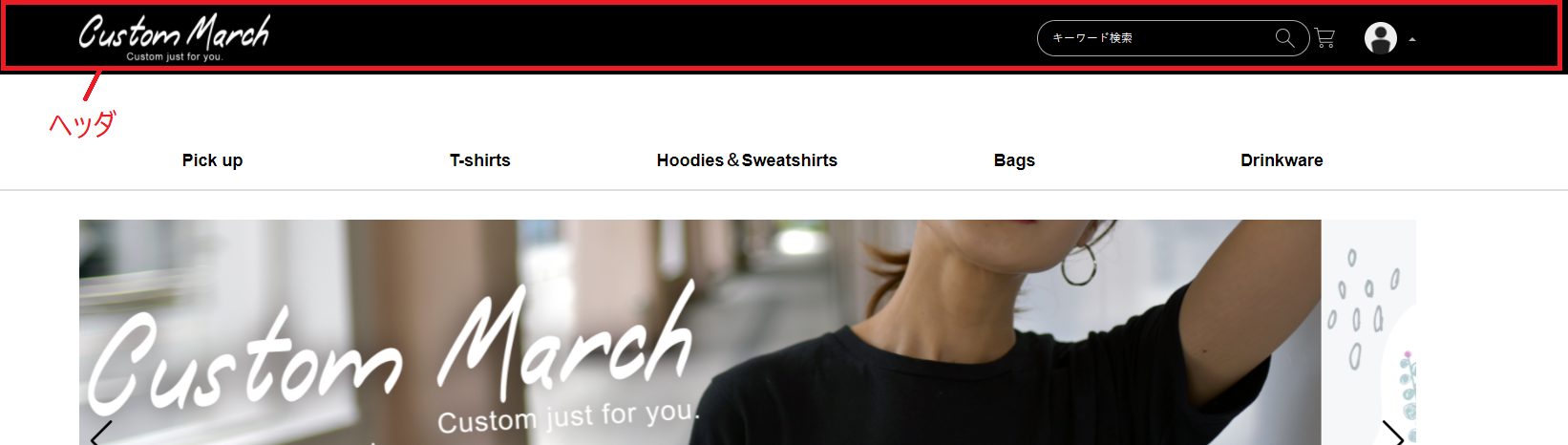
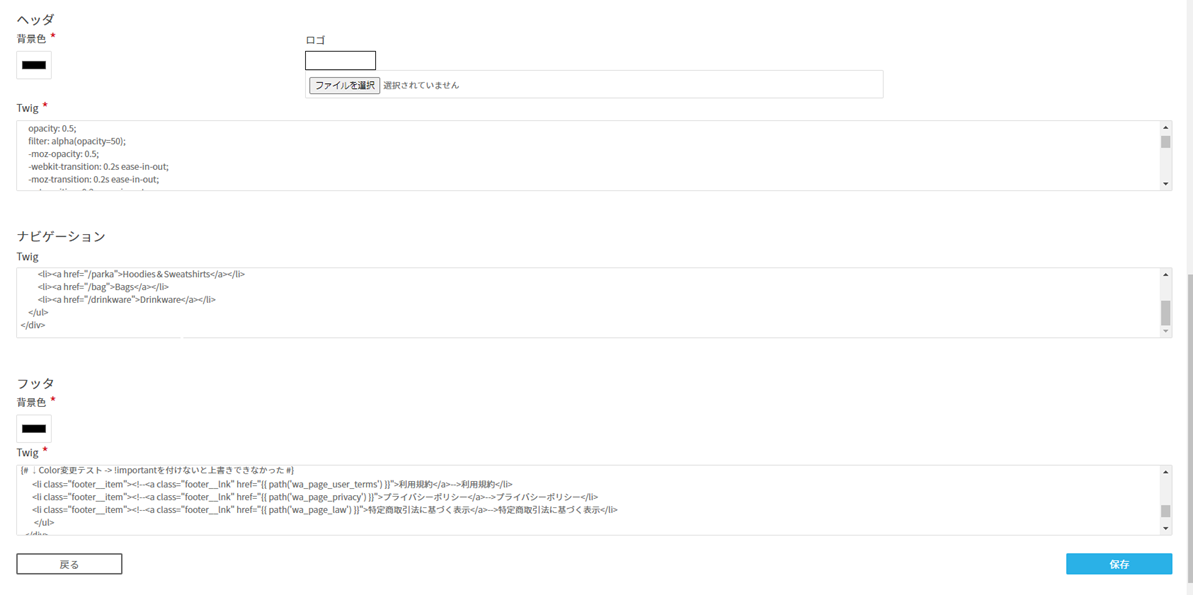
ヘッダ |
ヘッダの背景色の選択、ロゴファイルの登録を行います。 また、TwigにHTMLコードを記載し、各アイコンやロゴの表示と、それらのデザイン、リンク先などの設定を行うことができます。 ※色の選択方法はメインカラーと同様です。 |
|
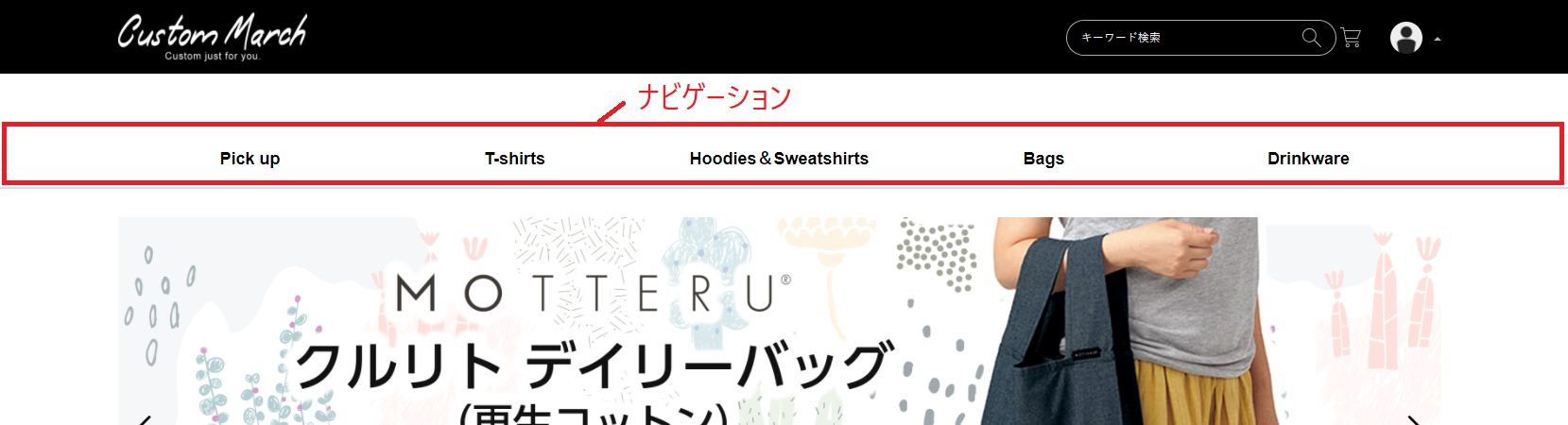
ナビゲーション |
Twigで画面上部ヘッダの下のメニューバーとして表示される、ナビゲーションの設定を行うことができます。
※TwigにはCSS変更のみ可能です。 |
|
フッタの背景色の選択を行い、Twigでフッタの表示項目やリンクを設定することができます。
※色の選択方法はメインカラーと同様です。 |
※Twigに不適切なコードを保存した場合、
管理画面にログインできなくなるなど意図しない結果になる可能性があります。
HTML/CSSをカスタマイズする上で以下を実行することをおすすめします。
・ログアウトする前にシークレットモード等でログインの動作確認を試す
・エディタでHTMLを編集し、ミスがないかチェックした上でmakertownに保存する
・意図しない結果になった場合に備えて、元のHTMLをコピーまたはファイルに保存して戻せる状態にしておく
ページテーマをインポート/エクスポートする
JSON形式でページテーマのインポート/エクスポートが可能です。
エクスポートする場合は画面右上の「JSONエクスポート」、インポートする場合は画面右上の「JSONインポート」をクリックします。