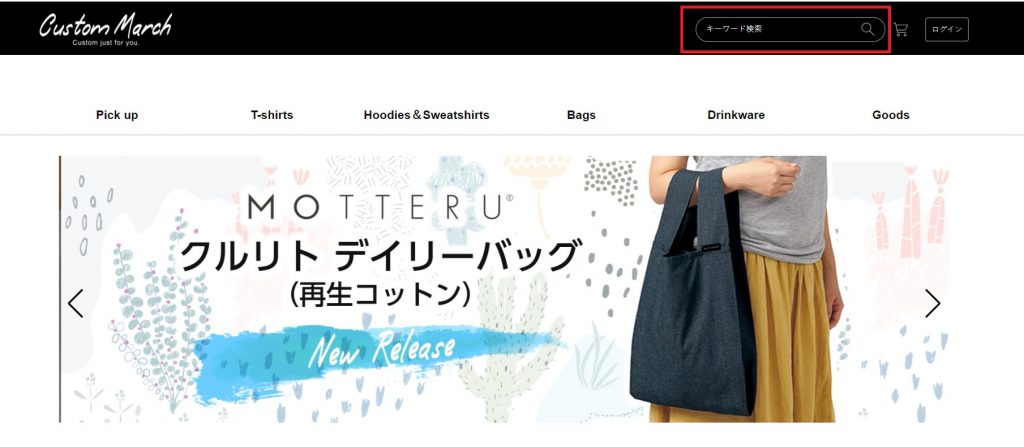
サイト内の商品検索ボックスの設定方法
ヘッダ部分に商品検索ボックスを設定することができます。
商品名、説明、アイテムタグで商品検索が可能。
検索時のサジェストを選択すると商品詳細ページへ、キーワードでそのまま検索すると結果一覧ページへ遷移します。

商品検索ボックスを表示するためには、ページテーマ画面での設定が必要です。
設定方法
ページテーママスタ>ヘッダ Twig>「<div class=”header__area”>」内に以下コードを追加。
{{ include('MakeCloud/Common/_searchBox.html.twig') }}
記載例
| <div class=”header__area”> <div class=”header__item header__cart js-num”> {{ include(‘MakeCloud/Common/_searchBox.html.twig’) }} (←追加) <a href=”{{ path(‘wa_cart’) }}”><i class=”m-icon icon–cart”></i></a> |
