ページマスタのHTMLコンテンツ操作方法
アップデート・修正内容の詳細
●管理画面側

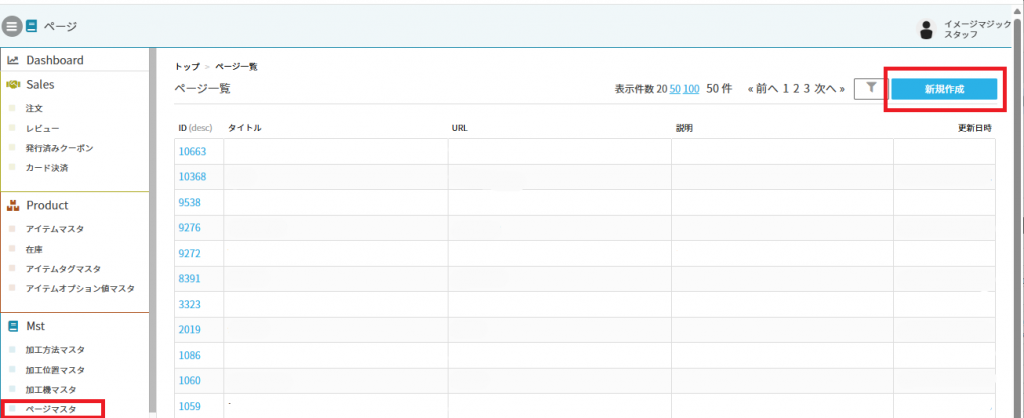
①管理画面>Dashboard>Mst>「ページマスタ」に飛び、「新規作成」を押下。

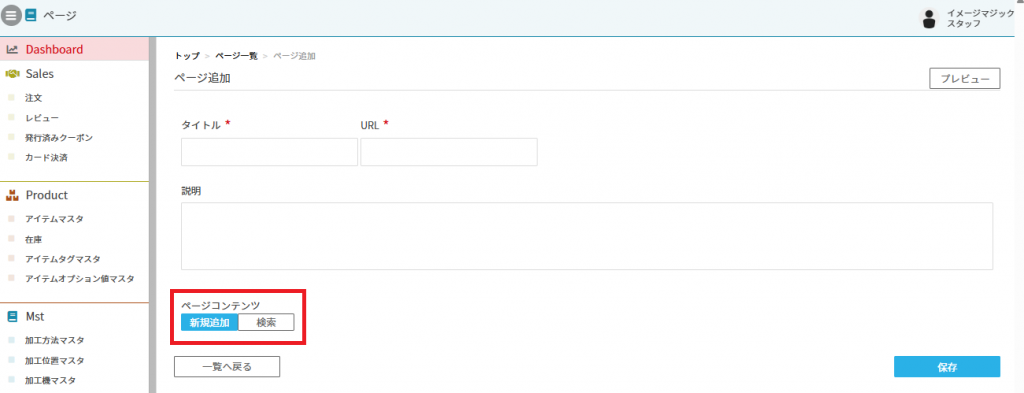
②赤枠で囲ったページコンテンツの「新規追加」を押下。

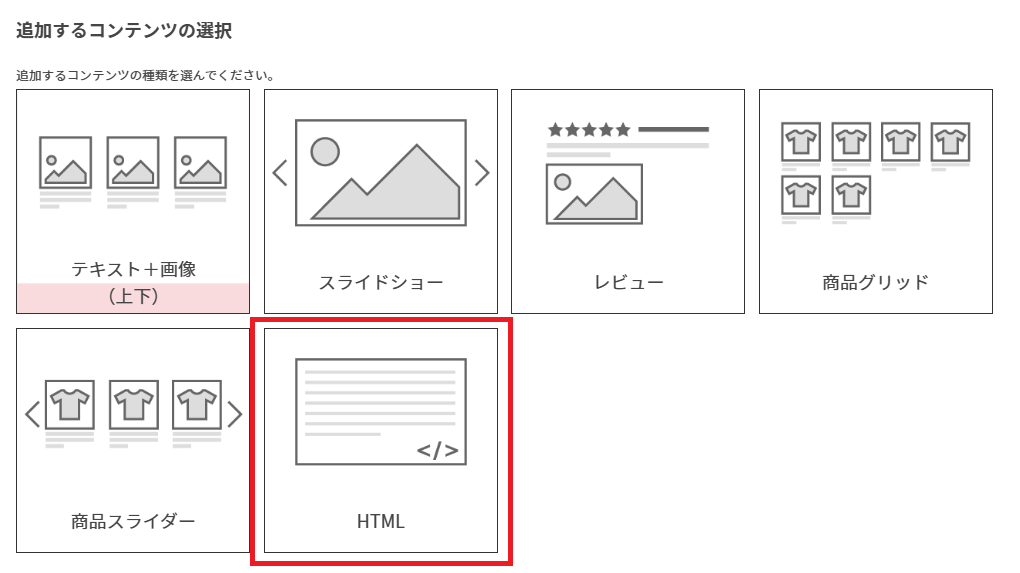
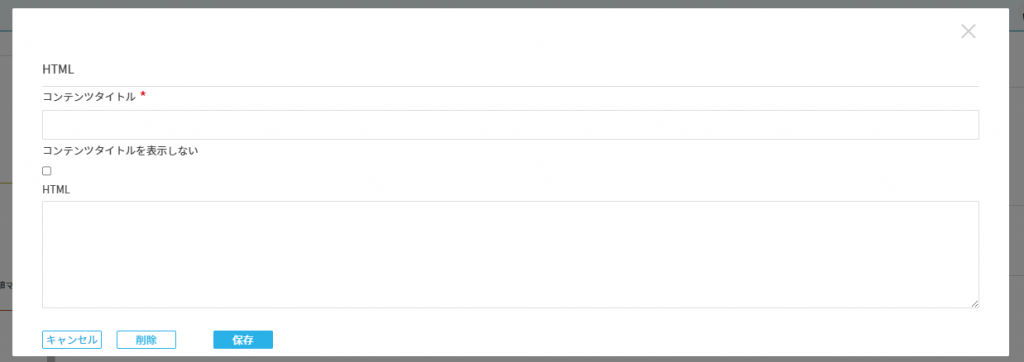
③「追加するコンテンツの選択」に上記赤枠の「HTML」が追加しているので押下すると、htmlの入力が可能となります。

④下記の記述例のように記載するとご希望の画像や動作が反映されます。
▼画像(jpg、png、gif、svg)の記述例
ーhtmlコードー
<img src=”リソースマスタで生成したリンク”>
▼CSSの記述例
ーhtmlコードー
<link rel=”stylesheet” href=”リソースマスタで生成したリンク”>
<h1>ようこそ!</h1>
ー「ソースマスタ」に格納したCSS(拡張子= .css)ー
@charset “UTF-8”;
h1 {
color: green !important;
text-align: center;
}
▼Java scriptの記述例
ーhtmlコードー
<script src=”リソースマスタで生成したリンク”></script>
<h1>JavaScript テスト</h1>
<p>ボタンをクリックしてアラートを表示します。</p>
<button onclick=”sayHello()”>クリック!</button>
alert(“こんにちは!外部JavaScriptファイルが動作しています。”);
}
