デザインシミュレーターの使い方
~スタンプ編~
この質問に対する回答
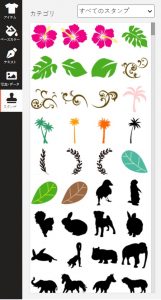
スタンプの挿入

左部メニューの「スタンプ」を選択すると左側画面が切り替わります。 その下に表示されたプルダウンメニューの中から興味のあるカテゴリーを選択し、ご希望のイラストをクリックすると画面中央の枠の中に、そのイラストが挿入されます。
挿入したイラストを削除したい場合は、下部に表示される「削除」アイコンをクリックしてください。
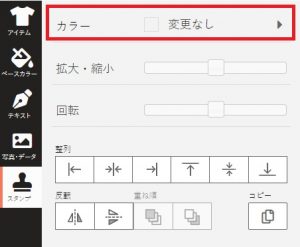
スタンプカラーの変更

イラストのカラーを変更したい場合は、そのイラストが選択されている状態で、左にある「カラー」からご希望のカラーを選択してください。
