デザインシミュレーターの使い方
~変形・複製編~
この質問に対する回答
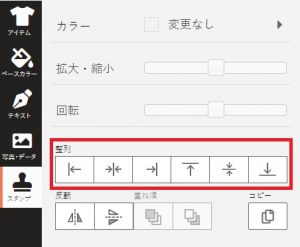
デザインの整列

整列させたいデザインをそれぞれクリックで選択し、左部に表示される揃え方の一覧からご希望の揃え位置をクリックすると、キャンバスに合わせて整列されます。
一覧:「左寄せ」「横中央」「右寄せ」「上寄せ」「縦中央」「右中央」
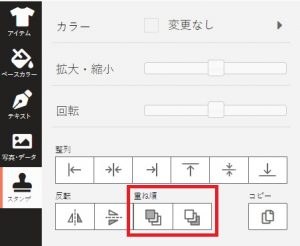
デザインの順番

重ね順(表示順)を変更したいデザインを選択し、左部に表示されている「最前面」」「最背面」の2つの方法からご希望の方法を選ぶと、順番が入れ替わります。 ※この画面でキーボードの「tabキー」を押すとクリックしなくてもオブジェクトが1個ずつ選択することができ便利です。
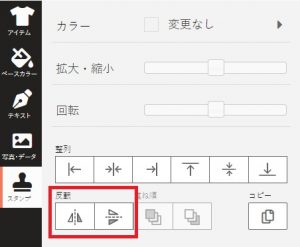
デザインの反転

「左右反転」と「上下反転」が可能です。反転させたいパーツを選択した後、反転ボタンを押します。元に戻したいときはもう一度同じ反転ボタンか、一つ戻すボタンを押すと元に戻ります。
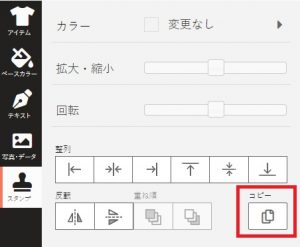
デザインの複製

複製したいデザインを選択し、左部に教示されている「コピー」のボタンをクリックしてください。
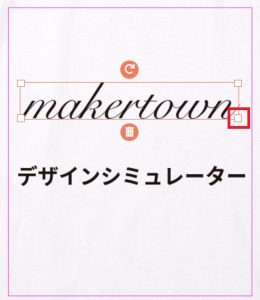
デザインの回転

回転させたいデザインを選択し、上に表示される「回転」アイコンをクリックしたままマウスを上下に動かしてください。 「shift」キーを押しながら動かすと45度ずつ回転します。
デザインの拡大縮小

サイズを変更したいデザインを選択し、四方に表示される四角をクリックしたままマウスを動かしてください。
デザインの削除

削除したいデザインを選択した状態で、「削除」のボタンをクリックしてください。
