📕アイテムを登録する(その2)-アイテム補足画像~加工方法指定・アイテムエリア関連の登録
本記事では、maker town アイテム登録において、「アイテム補足画像」~「加工方法指定・アイテムエリア関連」項目を登録する手順を紹介します。
※「アイテムを登録する(その1)」の続きになりますので、未登録の方は「アイテムを登録する(その1)」から登録を行ってください。
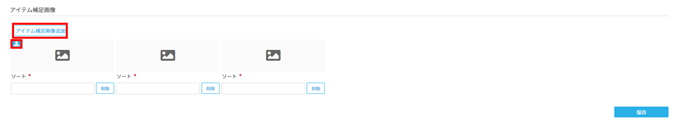
アイテム補足画像の登録
「アイテム補足画像追加」ボタンをクリックします。
画像アップロード/ダウンロードのアイコンが表示されますので 、
左上の青いアップロードボタンをクリックしてPC上のファイルを参照、登録する画像を選択してアップロードします。
もしくは、ドラッグアンドドロップでもPC上のファイルをアップロード可能です。
画像を複数追加する場合は、「アイテム補足画像追加」ボタンを複数回クリック後、同様の手順にて画像をアップロードします。
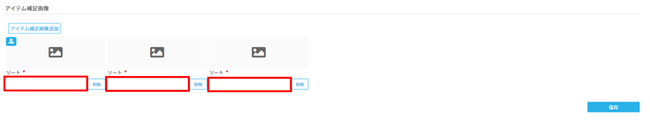
(以下画像は「アイテム補足画像追加」ボタンを3回クリックした場合)
ソートに画像の表示順を設定の上、「保存」ボタンで保存します。
アイテム個体登録
「アイテム個体追加」ボタンをクリックすると行が表示されます。
各必須項目について、プルダウンで選択・テキストを入力して「保存」ボタンで保存します。

登録したいカラー、サイズがプルダウンの項目にない場合、別途「アイテムオプション値マスタ一覧」にて登録を行ってください。
| カラー | アイテムのカラー。「アイテムオプション値マスタ」で登録した値がプルダウンに反映されています。 |
| カラー表示順 | フロントでのアイテムカラー選択時の表示順を設定できます。 |
| サイズ | アイテムのサイズ。「アイテムオプション値マスタ」で登録した値がプルダウンに反映されています。 |
| 表示可否 | フロントに表示する場合はチェックします。 |
| プラットフォームプリセット | イメージ・マジックの管理者以外は設定の変更ができません。 |
| ベンダー名 ※フロントには表示されません |
仕入れ先名(任意の文字列可能) |
| アイテム型番 ※フロントには表示されません |
仕入れ先のアイテム型番(任意の文字列可能) |
| カラー名 ※フロントには表示されません |
仕入れ先のアイテムカラー名(任意の文字列可能) |
| カラーコード ※フロントには表示されません |
仕入れ先のアイテムカラーコード(任意の文字列可能) |
| サイズ名 ※フロントには表示されません |
仕入れ先のアイテムサイズ名(任意の文字列可能) |
| JAN ※フロントには表示されません |
アイテムのJANコード(任意の文字列可能) 在庫マスタの同一JANと紐づき、フロントのカート画面で在庫数が表示されます。 |
| 価格 | アイテム個体(SKU)ごとのボディ価格を税抜で入力します。 フロントにはこの価格×税率(サイト情報マスタで設定)が計算され、アイテム内での最小値が表示されます。 |
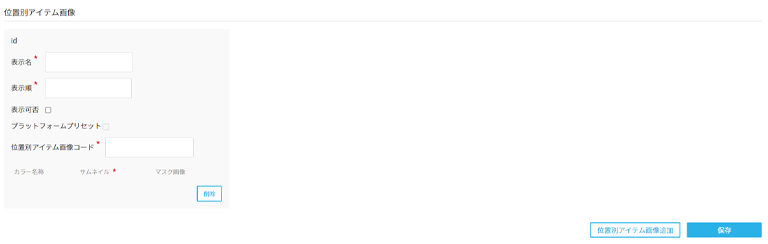
位置別アイテム画像登録
「位置別アイテム画像追加」ボタンをクリックすると登録項目が表示されます。
各必須項目について入力・登録し、「保存」ボタンで保存します。

| 表示名 | デザイン確認画面の加工位置名称として表示されます。 |
| 表示順 | 全体イメージの表示順を設定できます。 |
| 表示可否 | フロントに表示する場合はチェックします。次の「加工方法指定・アイテムエリア関連」の「位置別アイテム画像」に連動し、選択できるようになります。 |
| プラットフォームプリセット | イメージ・マジックの管理者以外は設定の変更ができません。 |
| 位置別アイテム画像コード | 任意のユニークな文字列を設定します。アイテムマスタのCSV操作でIDの代わりとして関連付けに使用できるコードです。 ※重複しないようにご注意ください。 ※半角英数字または記号(-.$+_) が使用可能です。 |
| サムネイル | 加工位置別のサムネイル画像です。デザイン確認画面でデザインの背景に表示される商品画像になります。 |
| マスク画像 | 塗り足し入稿などで、仕上がりイメージのサムネイル画像にマスクをかけたい場合に使用します。位置別アイテム画像に透過処理を行ったものをマスク画像としてアップロードすることで、範囲からはみ出たデザイン部分にマスクをかけることができます。 具体的な作成方法については、<使い方:マスク画像の作り方を教えてください。>をご参照ください。 |
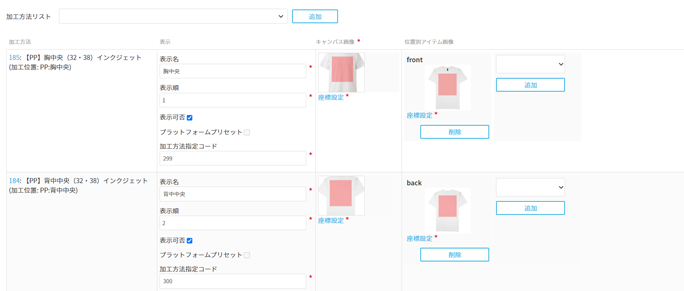
加工方法指定・アイテムエリア関連登録
①「加工機リスト」横のプルダウンから、使用したい加工機(加工機マスタ)を選択して「追加」ボタンをクリックすると、プルダウンリストの下に選択した加工機が表示され、追加ができます。複数追加しておく場合は、同様の操作を追加分繰り返します。
②使用する加工機を選択し、「有効」にチェックを入れます。チェックを入れない場合はフロントに表示されません。
③「加工方法リスト」横のプルダウンから、関連付けたい加工方法(加工方法マスタ)を選択して「追加」ボタンをクリックします。複数追加する場合は、同様の操作を追加分繰り返します。
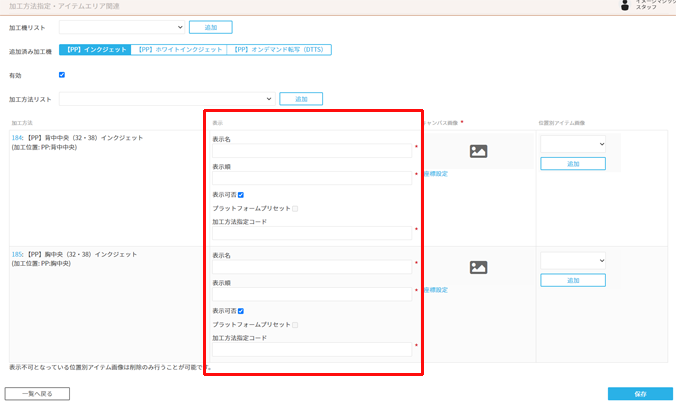
プルダウンリストの下に選択した加工範囲、加工位置表示名の登録画面が表示されます。
④各必須項目について、プルダウンで選択・テキストを入力して「保存」ボタンで保存します。
| 表示名 | デザインツール画面の上部、加工位置の表示名になります。 |
| 表示順 | 加工位置の表示順を設定できます。 |
| 表示可否 | フロントに表示する場合はチェックします。 |
| プラットフォームプリセット | イメージ・マジックの管理者以外は設定の変更ができません。 |
| 加工方法指定コード | 任意のユニークな文字列を設定します。アイテムマスタのCSV操作でIDの代わりとして関連付けに使用できるコードです。 ※重複しないようにご注意ください。 ※半角英数字または記号(-.$+_) が使用可能です。 |
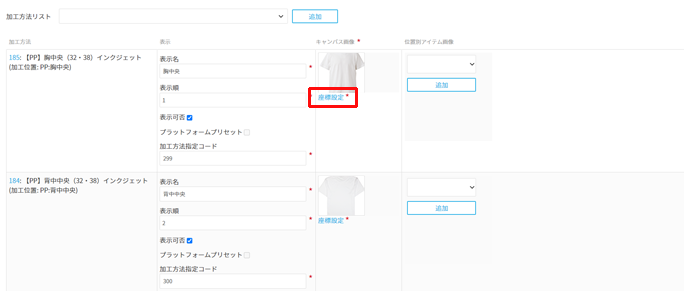
| キャンバス画像 | デザインツールで表示される、デザインを載せるキャンバス画像になります。1000pxl × 1000pxl以上推奨です。 |
※キャンバス画像の保存を行わないと座標設定、位置別アイテム画像設定ができませんので、手順5に進む前に「保存」ボタンで保存してください。
⑤手順4の保存後、マウスドラッグで最大の加工範囲を設定します。
青字の「座標設定」ボタンをクリックします。
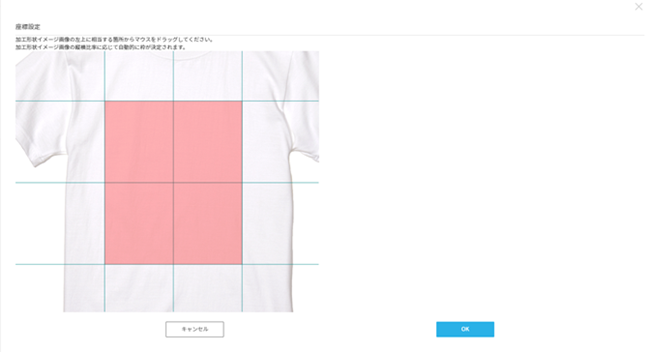
⑥「座標設定」画面に遷移後、左上を始点にして、加工範囲をマウスをドラッグして手動で選択します。
選択した範囲が赤く表示されますので、確認後問題なければ「OK」ボタンをクリックします。
選択し直す場合は再度上記と同様の手動選択の操作を行います。
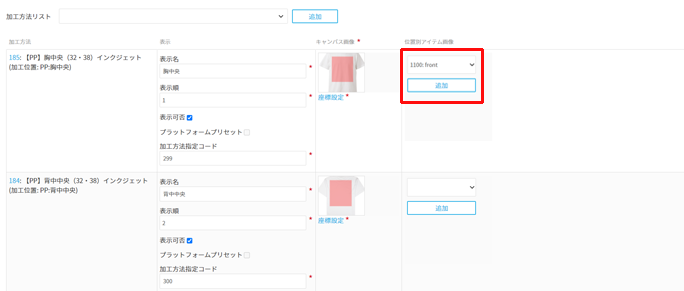
⑦座標設定画面で「OK」ボタンをクリックすると、アイテム編集画面に戻りますので、位置別アイテム画像欄のプルダウンをクリックします。
プルダウンリストに「位置別アイテム画像」の「表示名」で登録した加工位置名称が表示されますので、選択して「追加」をクリックして「保存」ボタンで一度保存します。
⑧保存を行うと、位置別アイテム画像の座標設定ができるようになります。
手順5-手順7と同様に、座標設定で最大の加工範囲を選択して「保存」ボタンで保存します。
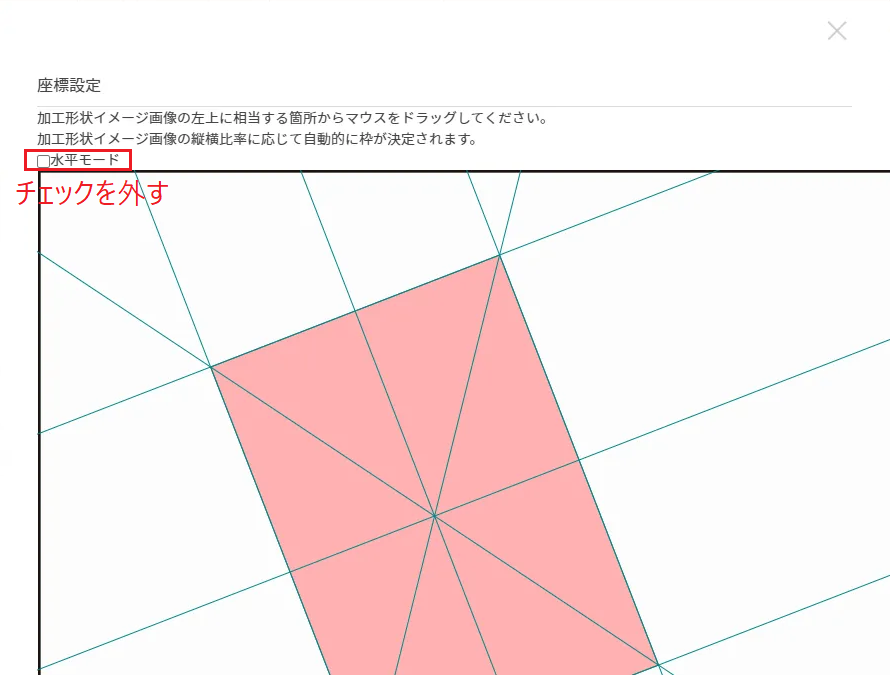
※デザインエリアの座標を斜めに設定したい場合
座標設定の「水平モード」のチェックを外してから、同様の手順で最大の加工範囲を選択して「保存」ボタンで保存します。

以上で全項目の登録が完了し、アイテムの追加が完了します。