画像追加の機能方法
アップデート・修正内容の詳細
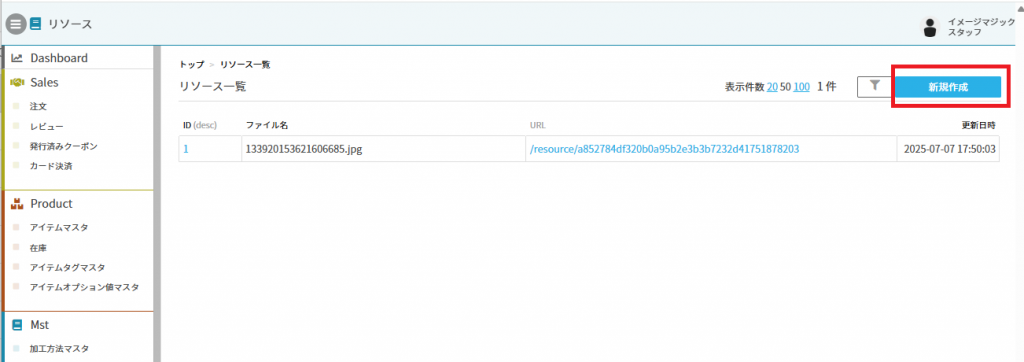
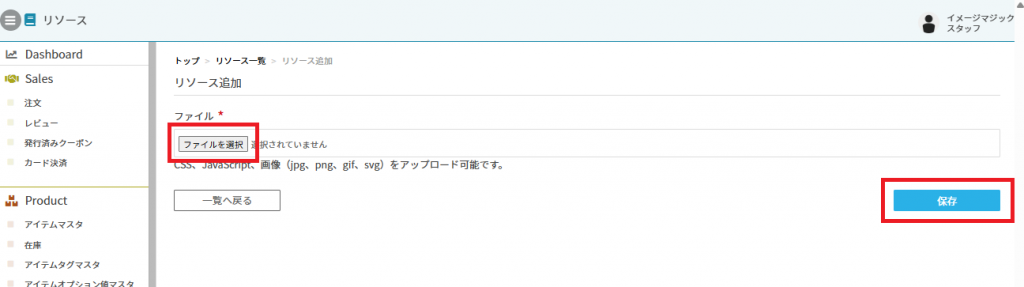
●管理画面側



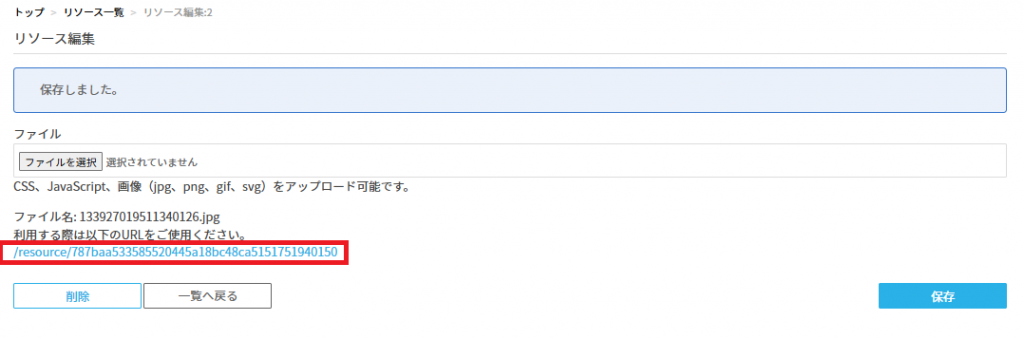
※こちら、重複したファイル名は対応不可となります。

④上記のように、ソースURLが自動生成されます。
下記記述例のように記載すると反映されます。
▼画像(jpg、png、gif、svg)の記述例
ーhtmlコードー
<img src=”リソースマスタで生成したリンク”>
▼CSSの記述例
ーhtmlコードー
<link rel=”stylesheet” href=”リソースマスタで生成したリンク”>
<h1>ようこそ!</h1>
ー「ソースマスタ」に格納したCSS(拡張子= .css)ー
@charset “UTF-8”;
h1 {
color: green !important;
text-align: center;
}
▼Java scriptの記述例
ーhtmlコードー
<script src=”リソースマスタで生成したリンク”></script>
<h1>JavaScript テスト</h1>
<p>ボタンをクリックしてアラートを表示します。</p>
<button onclick=”sayHello()”>クリック!</button>
alert(“こんにちは!外部JavaScriptファイルが動作しています。”);
}
