ページの作成、リンク方法(サイト構成)
maker townを使ったサイト構成、各ページの作成、そのリンク方法をご紹介します。
Contents
サイトの構成
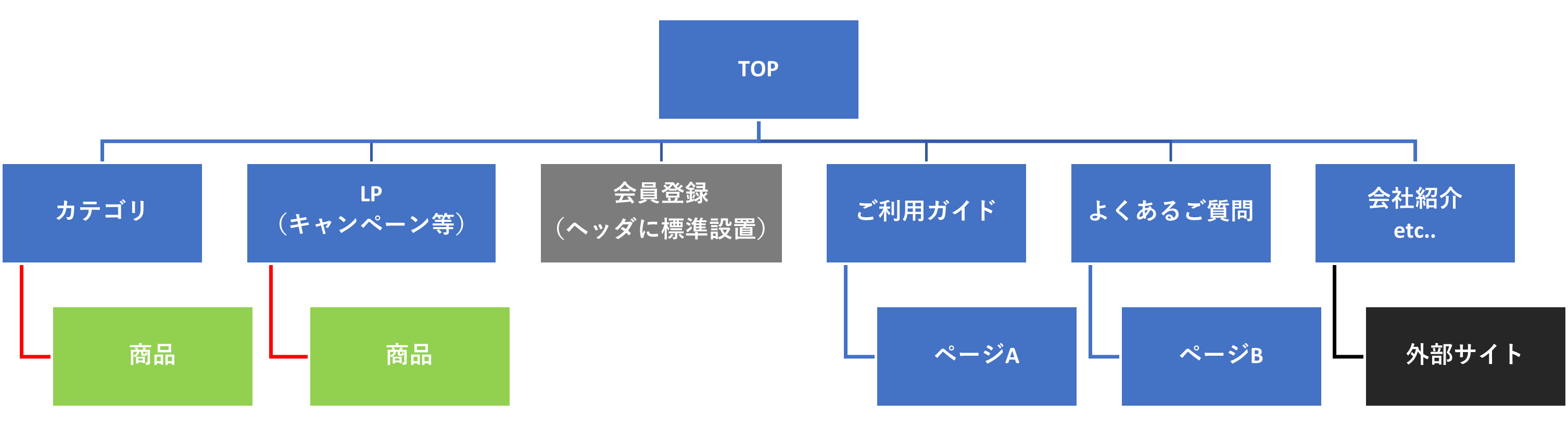
サイト構成はサイトによって異なりますので、ここでは以下の構成を参考にします。

※ここでのカテゴリページは、商品をアイテムタグで条件付けしたページです。ページのリンク方法②タグで紐づける(アイテムページのみ対象)
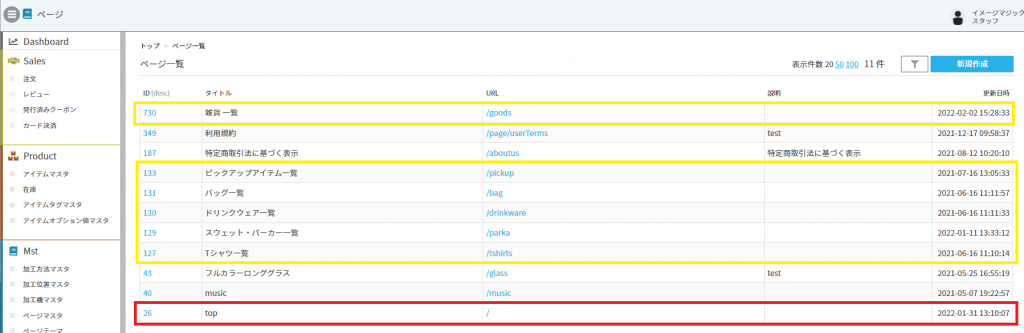
ページの種類
青枠のページ・・・ページマスタで作成
緑枠のページ・・・アイテムマスタで作成したアイテムページ
灰色枠のページ・・・標準で設置されているページ
黒枠のページ・・・maker town以外の外部サイト
パスの書き方(リンク方法)
青線・・・ページマスタにリンク先URLを記入、Twigでリンク先をコードで記入(相対パスでも可)
赤線・・・タグ設定、ページマスタにリンク先URLを記入、Twigでリンク先をコードで記入
黒線・・・ページマスタにリンク先URLを記入、Twigでリンク先をコードで記入(絶対パスを記入: “http”から始まるURL全体)
各ページの作成方法
各ページの作成方法①ページマスタで作成
青枠の各ページは「ページマスタ」で作成します。作成方法は、「ページを作成・編集する」をご参照ください。
上記の構成図のページの他にもご自由にページ作成可能です。
同ページ内のコンテンツは、ページ編集画面にある「新規追加」でブロックごとに作成できます。作成方法は、「コンテンツの新規追加」をご参照ください。

ページコンテンツの種類
追加できるコンテンツは下記5種類です。コンテンツの種類については、「コンテンツの種類」を参照してください。

各ページの作成方法②アイテムマスタで作成
商品ページ(緑枠ページ)はアイテムマスタでアイテム登録時に生成されます。
アイテム登録の方法は、「アイテムを登録する(その1)」「アイテムを登録する(その2)」をご参照ください。
※アイテム登録には、アイテムマスタの前に登録が必要なマスタがありますので、「アイテム登録までの流れ」をご参照ください。
URLの設定方法
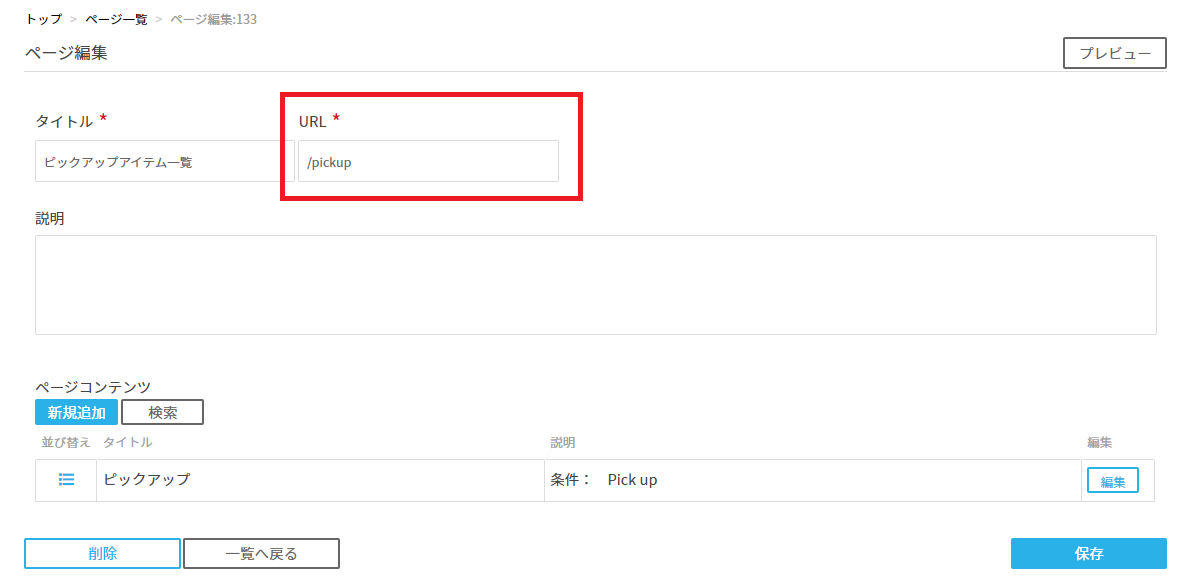
URLの設定方法①ページマスタで作成した場合
ページ編集画面のURL入力欄に任意のURLを登録します。登録したURLがドメインの後に続きます。「/」を付けて入力します。

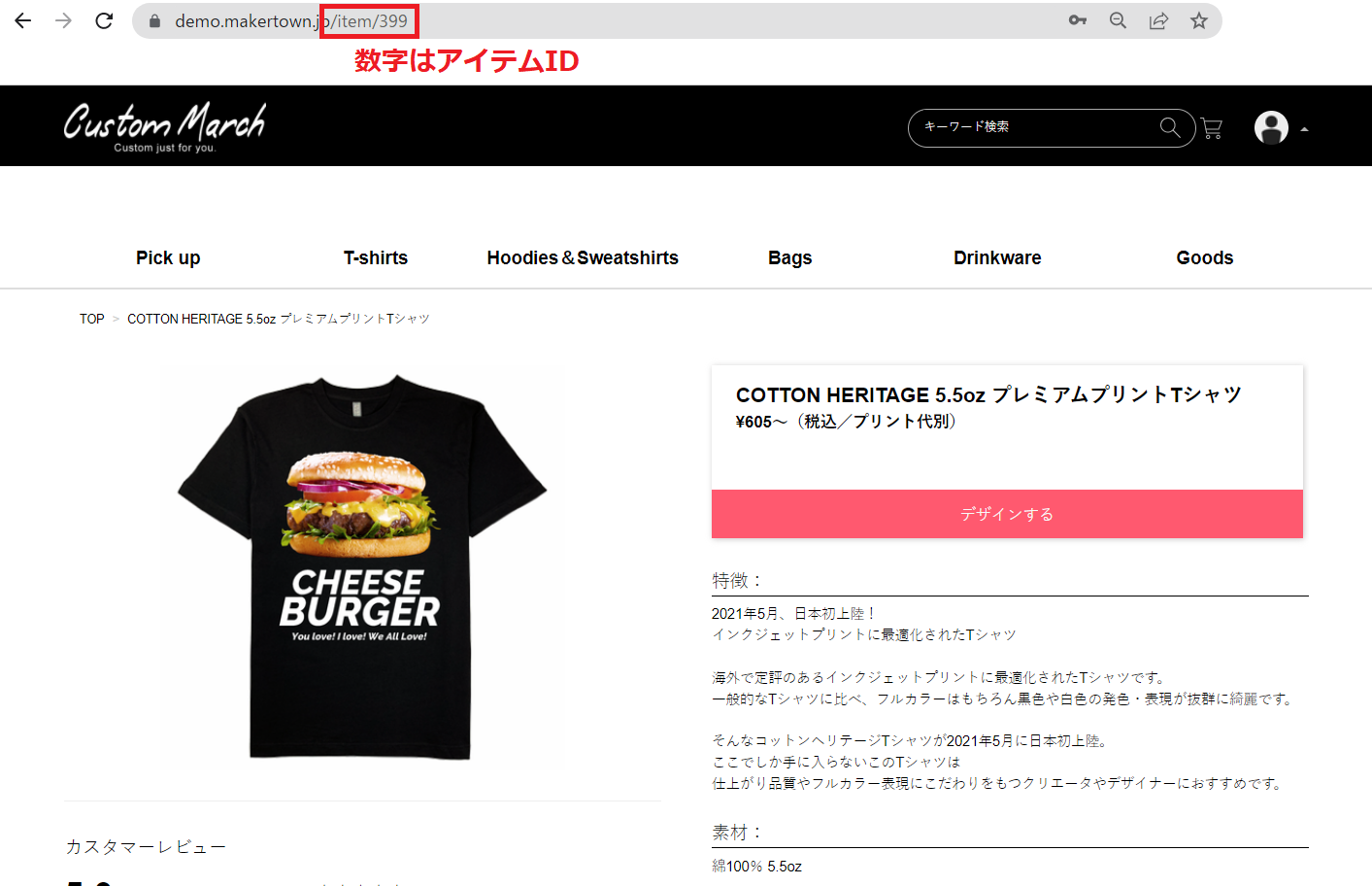
URLの設定方法②アイテムマスタで登録した場合
URLは、アイテム登録が完了時に自動生成されます。「/item/」のあとにアイテムIDが続きます。

ページのリンク方法
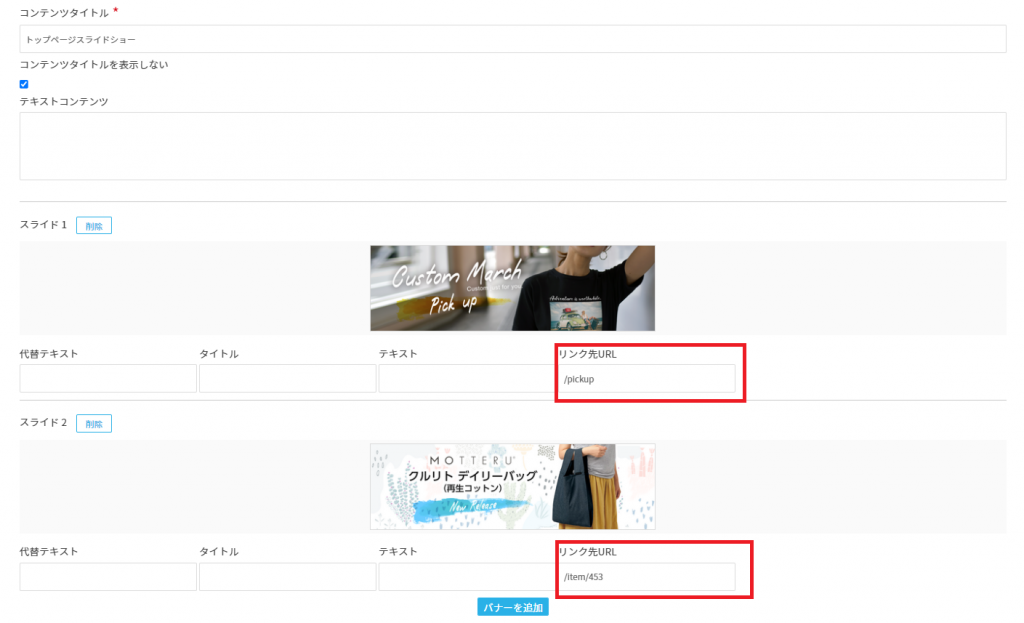
ページのリンク方法①ページマスタでリンク先URLを入力する
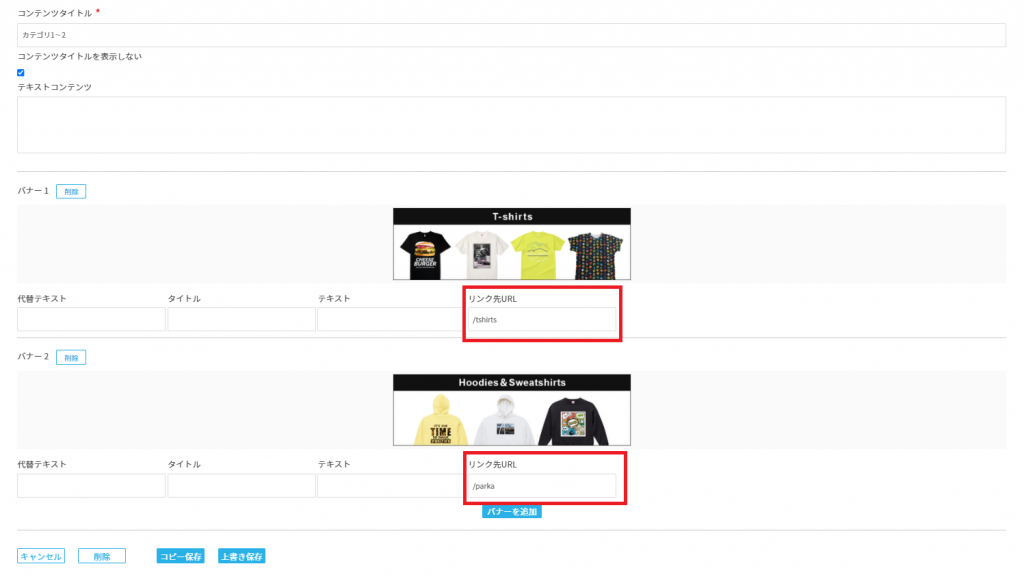
ページ編集画面の各コンテンツ内にスライドやバナー画像を登録し、「リンク先URL」を入力します。
リンク先URLを入力すると、スライドやバナー画像をクリックしたときにそのURLへの遷移が実行されます。


ページのリンク方法②タグで紐づける(アイテムページのみ対象)
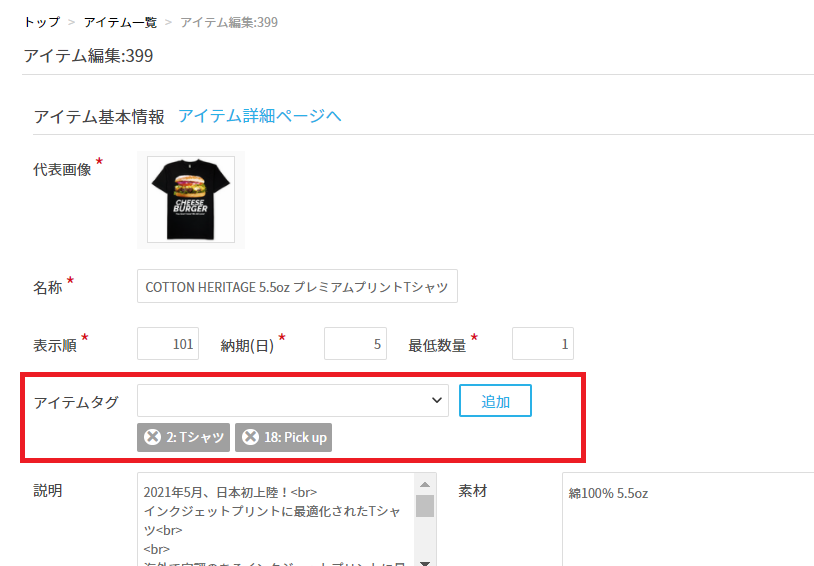
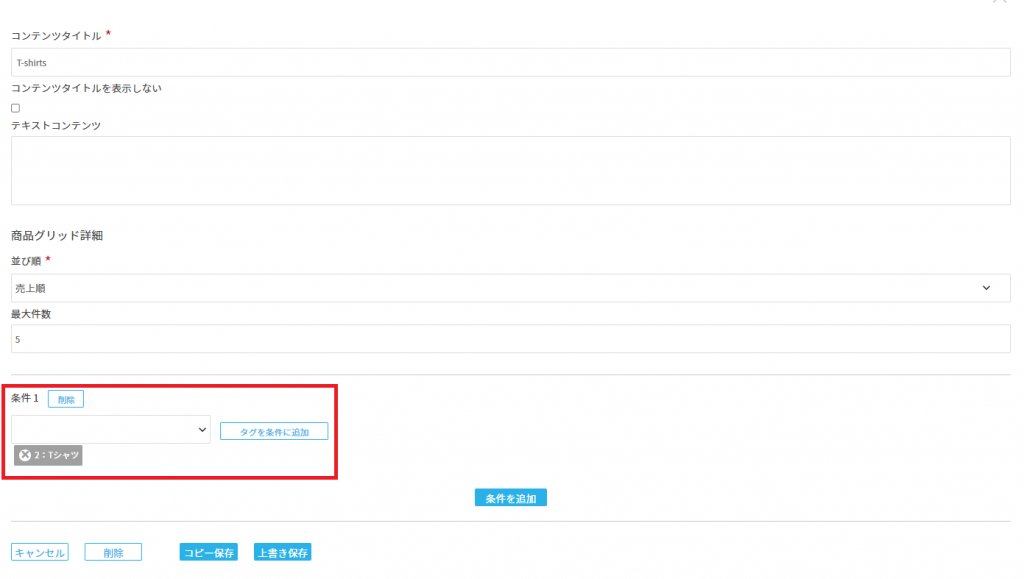
登録済みアイテムをコンテンツ内に表示する場合、タグ設定を使用します。
①「アイテムタグマスタ」でタグ作成→②アイテムにタグ追加→③ページコンテンツにタグ条件を追加


ページのリンク方法③Twigにコードを記入
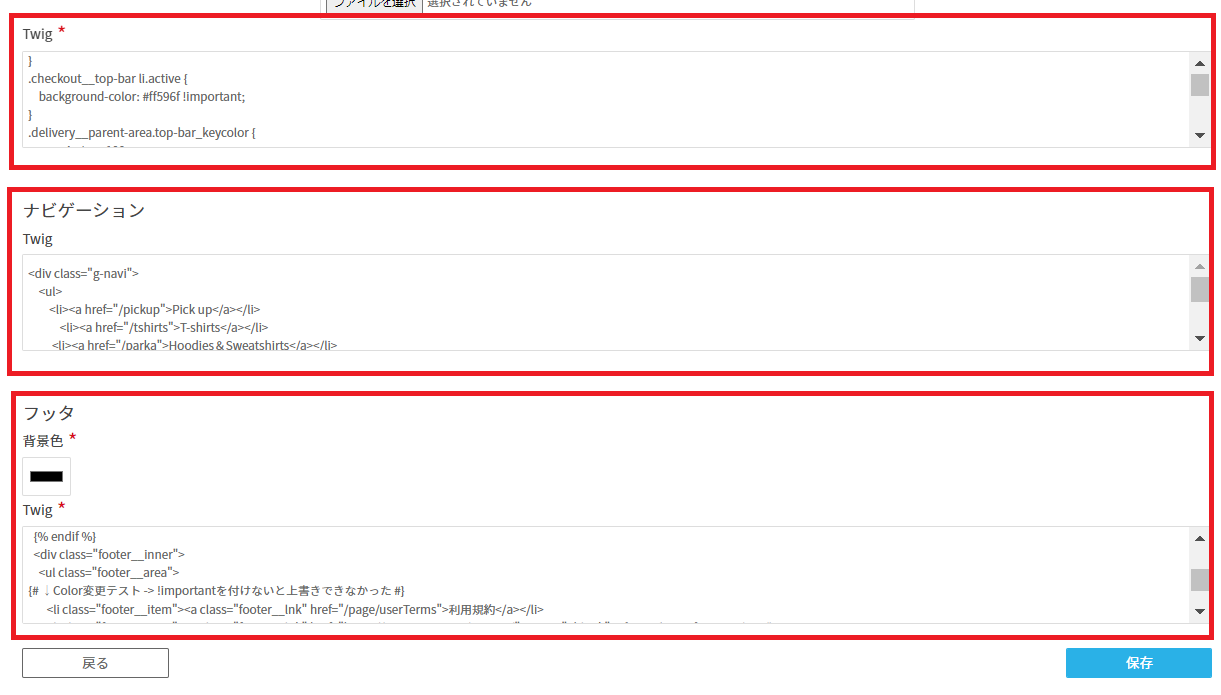
ページテーマのTwig記入欄にHTMLコードを記入します。
ナビゲーション部分、フッタ部分にリンクを追加する場合は、2段目(ナビゲーション)、3段目(フッタ)に記入し、ヘッダ含むそれ以外の部分は1段目に記入します。
ヘッダ・ナビゲーション・フッタの箇所はこちらからご確認ください。</p>

Ⅰ. ナビゲーション:リンク方法
ナビゲーションを付けたい場合は、ページテーマ内のナビゲーションTwig欄にHTMLを入力します。
ページテーマを登録するに記載している「ナビゲーション」をご参照ください。
デモサイトでは、以下のコードを入力していますので参考としてお使いください。
<ul>
<li><a href=”/pickup“>Pick up</a></li>
<li><a href=”/tshirts“>T-shirts</a></li>
<li><a href=”/parka“>Hoodies&Sweatshirts</a></li>
<li><a href=”/bag“>Bags</a></li>
<li><a href=”/drinkware“>Drinkware</a></li>
<li><a href=”/goods“>Goods</a></li>
</ul>
</div>
参考例は、ページマスタで別途作成した黄色枠のページリンクを記載しています。

Ⅱ. フッタ:リンク方法
フッタは、フッタのTwig欄にHTMLを入力します。
ページテーマを登録するに記載している「フッタ」をご参照ください。
以下のコードは、参考としてご覧ください。
オレンジ部分に”リンク先”、青色部分に”リンク先の表示名”を記載します。
<div class=”footer__inner”>
<div class=”fb-footer-info-area”>
<div class=”fb-footer-info”>
<ul class=”sns-btn-area”>
<li class=”sns-btn”><a href=”Twitteのリンク(絶対パス)“><img src=”/img/icon_twitter2.png” alt=”Twitter” width=”32″ height=”32″></a></li>
<li class=”sns-btn”><a href=”Facebookのリンク(絶対パス)“><img src=”/img/icon_facebook.png” alt=”Facebook” width=”32″ height=”32″></a></li>
<li class=”sns-btn”><a href=”Instagramのリンク(絶対パス)“><img src=”/img/icon_instagram.png” alt=”Instagram” width=”32″ height=”32″></a></li>
</ul>
</div>
</div>
</div>
<div class=”footer__inner”>
<ul class=”footer__area”>
<li class=”footer__item”><a class=”footer__lnk” href=”リンク先(利用規約ページをページマスタで作成した場合、相対パスでも可)“>利用規約</a></li>
<li class=”footer__item”><a class=”footer__lnk” href=”リンク先(プライバシーポリシーページをページマスタで作成した場合、相対パスでも可)“>プライバシーポリシー</a></li>
<li class=”footer__item”><a class=”footer__lnk” href=”リンク先(特定商取引法ページをページマスタで作成した場合、相対パスでも可)“>特定商取引法に基づく表示</a></li>
</ul>
</div>
<div class=”copyright”>Copyright © IMAGE MAGIC Inc. All Rights Reserved.</div>
</footer>
まとめ
ページ作成方法は2つ
①「ページマスタ」で作成する。
②「アイテムマスタ」で生成する。「アイテムを登録する(その1)」「アイテムを登録する(その2)」「アイテム登録までの流れ」
ページの内容はご自由に作成可能です。サイトの構成で必要なページを作成してください。
リンク方法は3つ
・タグ設定
・ページマスタにリンク先URLを記入(相対パスまたは絶対パス)
・Twigにリンク先をコードで記入(相対パスまたは絶対パス)
